Cinemagraph – Veja como fazer esse efeito no GIMP
Primeiramente para fazer o efeito Cinemagraph, devemos procurar um GIF que tenha um fundo estático, de preferência, ou com pouco movimento.
Como achar um GIF com pouco movimento não é nada fácil, é recomendável, se possível, fazer você mesmo o GIF utilizando uma câmera fotográfica e faça um pequeno vídeo. Você também pode utilizar vídeos da internet e convertê-los para GIF. (Tutorial de como converter vídeo para GIF).
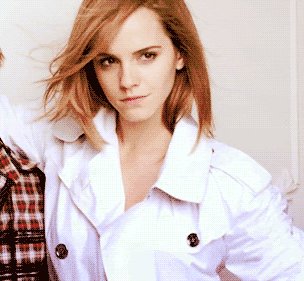
Nesse tutorial vou utilizar esse GIF:

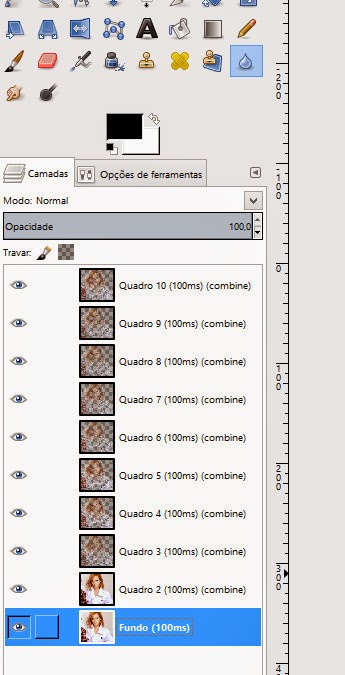
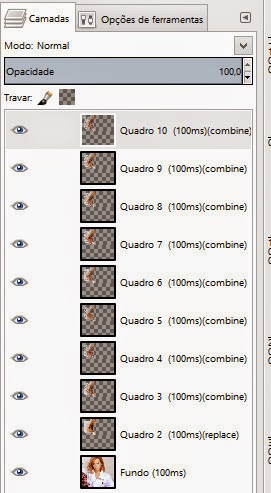
Como podemos ver a imagem tem um pequeno movimento na vertical, mas isso não chega a ser um problema muito grande. Outro fato é que o GIF não é de muita qualidade, então o efeito não ficará 100% parecido com os Cinemagraph. Ao abrir esse GIF no GIMP vamos notar que aparecerá 10 camadas na janela de camadas:
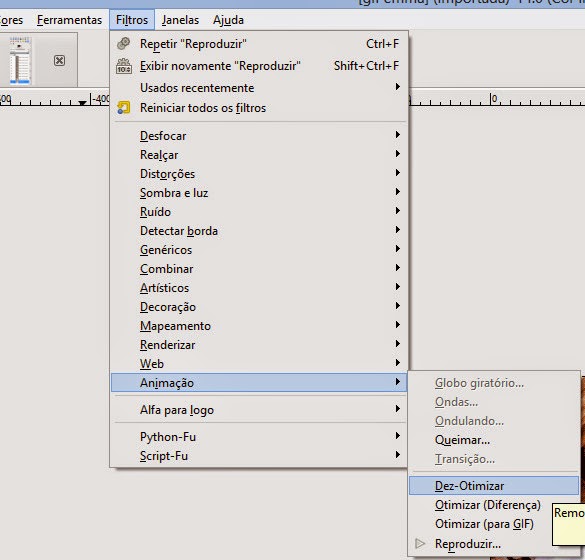
Cada camada é nomeada, sendo a última como “Fundo” e na sequência “Quadro 1”, “Quadro 2” e assim por diante até o 10. Após o nome da camada temos também uns números (100ms), esse número representa o quanto tempo será exibido aquela camada até passar para a próxima camada ao reproduzir o GIF, no caso (100ms) = 100 Milissegundos. Ao dar um duplo clique no nome da camada você poderá editar esse tempo, por exemplo: Quadro 7 (500ms) (combine). Ao fazer isso o GIMP entenderá que ao reproduzir esse quadro ele deverá esperar 500ms até passar para o próximo quadro, isso é bem útil caso queira fazer com que um quadro apareça por mais tempo que os outros. Agora que sabemos que o “Fundo” ou “Quadro nº” representam o nome da camada e o “(100ms)” diz respeito ao tempo de atraso entre as camadas na reprodução do GIF, mas e o (combine) o que significa? Significa que a camada que está marcada como (combine) está sendo combinada com a camada fundo. Cada camada / foto carrega uma certa quantia de informações a respeito da imagem, e essas informações têm um “peso” de n Bytes, mas muitas informações nessas camadas é simplesmente a repetição da camada anterior. O GIMP tem uma opção que verifica essas informações repetidas nas camadas (opção essa que pode ser acessada em Menu -> Filtros -> Animação -> Otimizar (Diferença)), essas informações repetidas são mantidas em uma camada e apagada em outras para diminuir o tamanho final do GIF, esse é um processo de combinação, o que puder combinar de uma camada para a outra o GIMP fará, as camadas que forem combinadas serão renomeadas e ao final do seu nome acrescentada a palavra (combine). Voltando ao tutorial… Nesse caso a primeira coisa a se fazer é “dez-otimizar” o GIF, ou seja, remove a otimização fazendo com que as informações repetidas deletadas das camadas voltem ao que eram originalmente, isso torna a edição mais fácil. Para isso acessem Menu -> Filtros -> Animação -> Dez-Otimizar
Vejam na imagem abaixo que as camadas estão todas iguais a camada fundo, todos os pixels deletados estão de volta ao seu lugar.
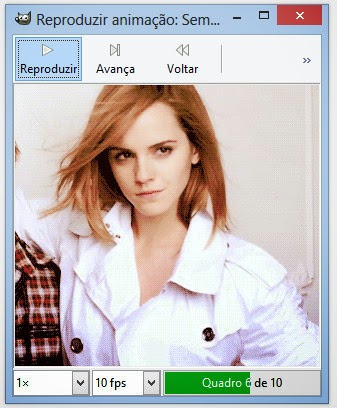
No próximo passo devemos mudar o modo da imagem, em um próximo tutorial falaremos mais sobre modos de imagem, por enquanto devemos apenas mudar, no nosso caso esse GIF está em modo indexado, devemos colocar no modo RGB, acessem o Menu -> Imagem -> Modo -> RGB. Ao deixar no modo RGB poderemos editar a imagem, caso estivesse em modo indexado nós não poderíamos, por exemplo, aplicar uma desfocagem. Ao acessarmos Menu -> Filtros -> Animação -> Reproduzir poderemos ver a atual reprodução do GIF após as edições, coisa que não fizemos ainda, aparecerá uma pequena janela como a imagem abaixo:
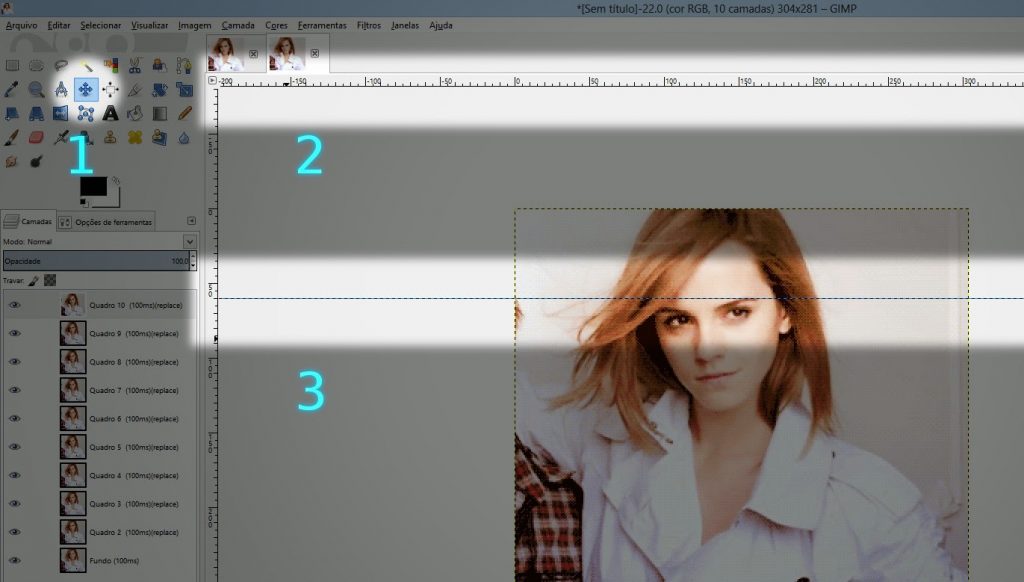
Temos um botão de Reproduzir, Avança (que avança somente um quadro) e o Voltar que volta para o primeiro quadro. Temos também na parte de baixo a opção 1x que representa a velocidade de reprodução, podemos deixar mais rápida ou devagar, temos também a taxa de FPS (frames por segundo), mas como nosso GIF não passa de 10 frames (camadas) essa opção não surtirá efeito. Ao reproduzir o GIF podemos perceber que ele se movimenta verticalmente, temos que tentar deixar o mais estático possível, para isso vamos precisar do auxílio das Guias. Primeiro devemos certificar que a opção “Exibir Guias” esteja marcada no Menu -> Visualizar. No próximo passo nós vamos escolher uma camada para ser o fundo do nosso GIF, aqui eu escolhi a camada fundo mesmo. Vamos deixar somente a camada fundo visível, para isso devemos segurar SHIFT no teclado e clicar no “olho” ao lado da camada “fundo”.
Após deixar somente a sua camada fundo visível, vamos escolher a (1) ferramenta de movimento, como podemos ver na imagem acima, em seguida (2) clicar na linha da régua, segurar o clique e puxar para baixo (3) soltando a linha na imagem, caso solte a linha fora da imagem a linha desaparece, só podemos trabalhar com ela dentro da imagem. Puxe 2 linhas e alinhe-as em pontos que facilitem a marcação do rosto, no caso eu escolhi uma linha acima da sobrancelha e outra abaixo do queixo, fazendo isso teremos que alinhar todas as outras camadas nesse mesmo ponto para que a imagem fique imóvel. Como nosso GIF só tem um movimento vertical, só precisaremos das guias verticalmente para alinhar, caso tivesse movimento na horizontal nós precisaríamos também de guias horizontais.

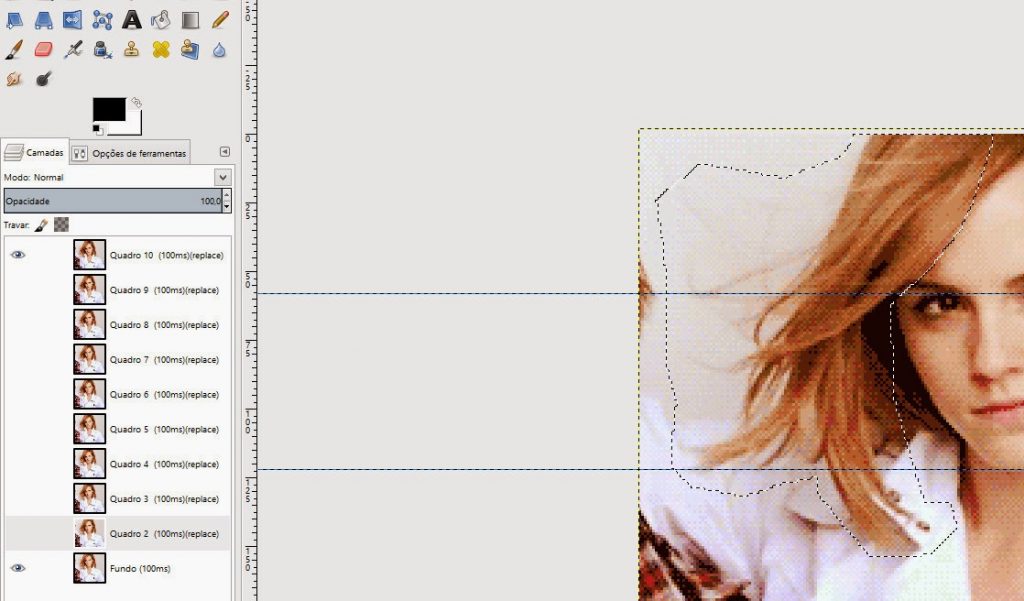
Após alinharmos o rosto em um ponto fixo em todas as camadas, nós vamos selecionar a parte da foto que terá o movimento, como no nosso GIF só o cabelo se movimenta, nós vamos selecioná-lo. Utilizei a ferramenta de seleção livre para fazê-lo, importante lembrar que para fazer a seleção devemos levar em conta todas as camadas, analisar cada uma e ver até onde o cabelo se movimenta.
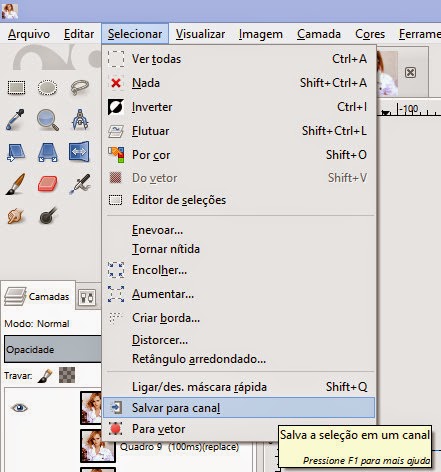
Após fazer a seleção acesse o Menu -> Selecionar -> Salvar para canal.
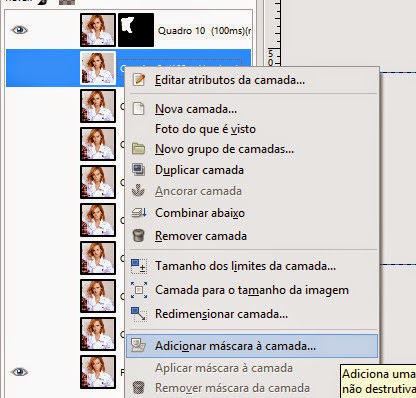
Assim a área selecionada ficará salva, com isso podemos tirar a seleção em Menu -> Selecionar -> Nada. Agora devemos clicar com o botão direito do mouse camada por camada (menos a camada fundo) e escolher a opção “Adicionar máscara à camada” e em seguida a opção “Aplicar máscara à camada”.
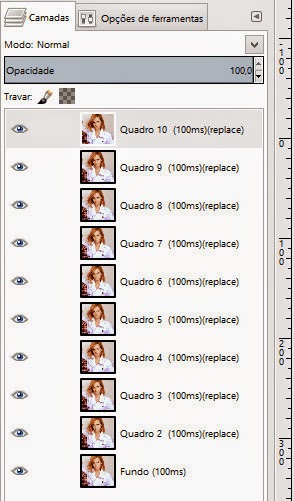
Nesse passo nós devemos “otimizar” o GIF, mas antes disso devemos evitar um erro. Clique na camada acima da camada fundo e duplique-a, esse passo é apenas para evitar que ao “otimizar” o GIF, a camada acima da camada fundo não fique como (replace), o que estragaria o GIF igual ao exemplo abaixo.
Reparem que ao otimizar apenas uma camada ficou com o nome (replace), isso acaba estragando o nosso GIF como vocês podem ver. Não sei ao certo o motivo de acontecer isso, caso você saiba deixe um comentário. Então após duplicar a camada acima da camada fundo, acessem o Menu -> Filtros -> Animação -> Otimizar (Diferença). Isso deixará todas as suas camadas com a palavra (combine) no nome e as informações de pixels repetidos entre as camadas foram descartados. E chegamos ao final do tutorial, acessem Menu -> Filtros -> Animação -> Reproduzir e vejam o resultado.
O resultado final não ficou 100% pois a cena no GIF só reproduzia o movimento do cabelo indo para o lado e não voltando, tive que duplicar as camadas intermediarias para simular o movimento do cabelo voltando. O GIF também não é daqueles de resolução alta. Mas enfim, fazer o efeito Cinemagraph até que não é difícil, o mais trabalhoso é achar um GIF apropriado, o melhor mesmo é criar o seu próprio.
Fontes: lamiradadelreplicante.com e colivre.coop.br













Demorei pra entender que o gif tem que ter um movimento e não é uma IA que balança o cabelo.
Dúvida: quando a gente duplica a camada que está escrita replace vira automaticamente combine? É isso?
Combine – soma as camadas a medida que as camadas vão se apresentando e mantém o fundo.
Replace – despreza todas as camadas, se mantem somente a última camada e o fundo some.
Tentei procurar nos sites de busca como: gimp animação fundo branco ao invés de transparente