Efeito 3D Simples no GIMP
Há alguns anos eu fiz um tutorial ensinando esse efeito, o qual batizei de “Efeito de Profundidade“. Outros o chamariam de “3D simples” e outros, ainda, de “Falso 3D”. Neste tutorial, mostrarei uma outra técnica para conseguir um resultado similar. Você aprenderá a criar o efeito da figura abaixo:

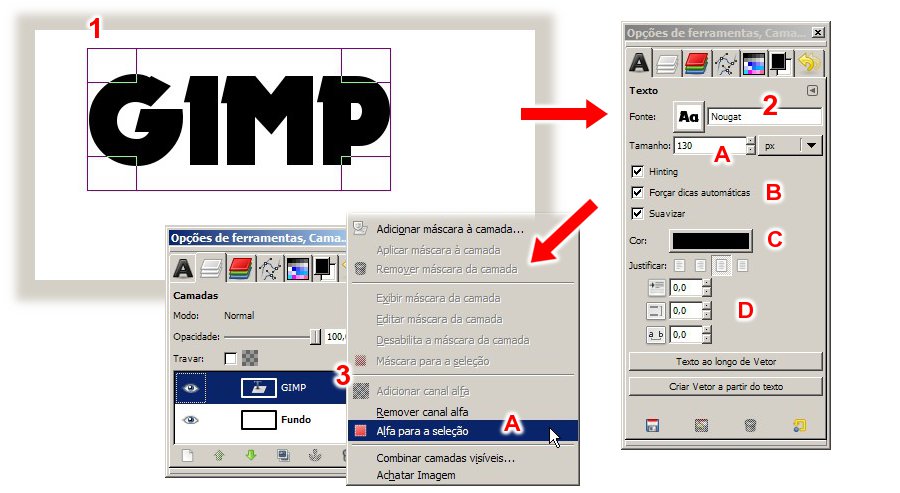
Abra o Gimp e crie um novo arquivo, de 500 x 250 pixels, com fundo branco. Digite seu texto, de preferência com uma fonte de letras grossas (1). Nesse exemplo, estou usando a fonte Nougat ExtraBlack (figura 2) com tamanho de 130 pixels (A). Deixe as três opções marcadas, em B, e mantenha o texto na cor preta ©, mudaremos a cor depois. As últimas três opções eu as deixei zeradas (D), se bem que elas não façam tanta diferença. Na janela de camadas (figura 3), clique com botão direito do mouse sobre a camada do texto e escolha a opção “Alfa para a Seleção” (A).
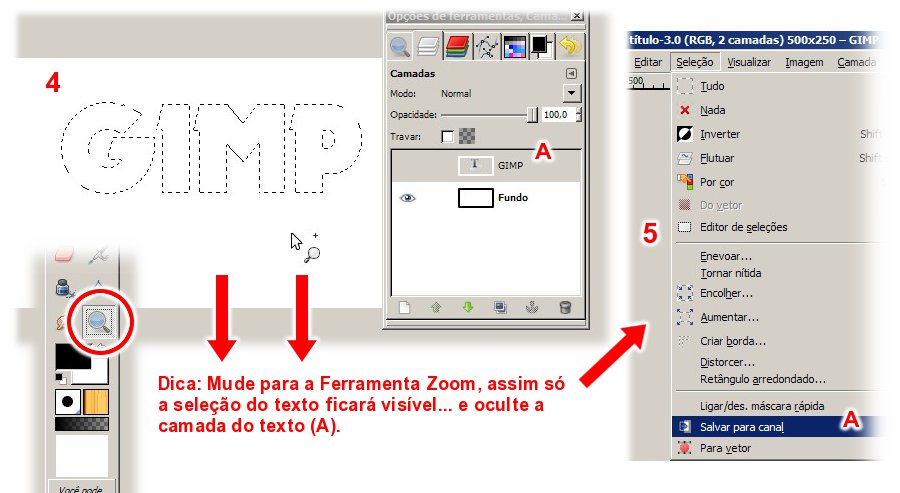
Dê um clique na Ferramenta Zoom e, na janela de camadas, oculte a camada do texto, clicando sobre o ícone do olha, na frente dela. Mantenha a camada do fundo visível. Se você seguiu corretamente, sua tela estará como na figura 4. Com a seleção do texto ativada, vá no menu Seleção (5) e escolha “Salvar para canal” (A).

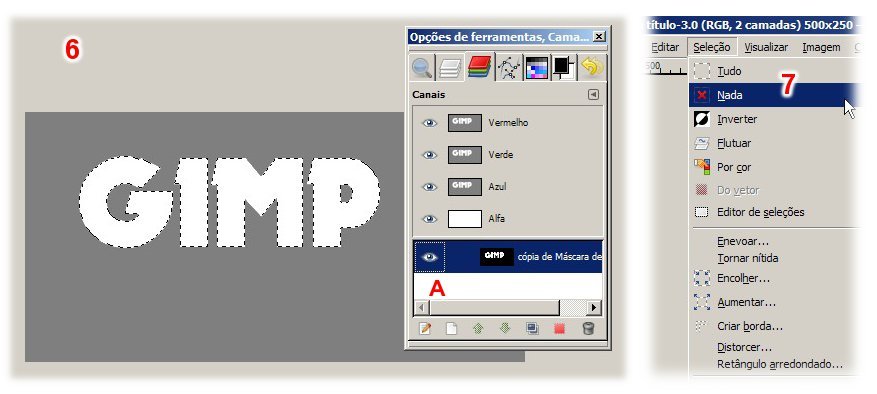
Se bem me lembro, a janela de canais será aberta automaticamente, assim que você salvar a seleção como canal (6). Se isto não acontecer, abra-a manualmente e clique no ícone do olha, na frente do novo canal (A), para deixá-lo visível. Desfaça a seleção, (7) indo em Seleção/Nada ou por meio do atalho: Shift+Ctrl+A.

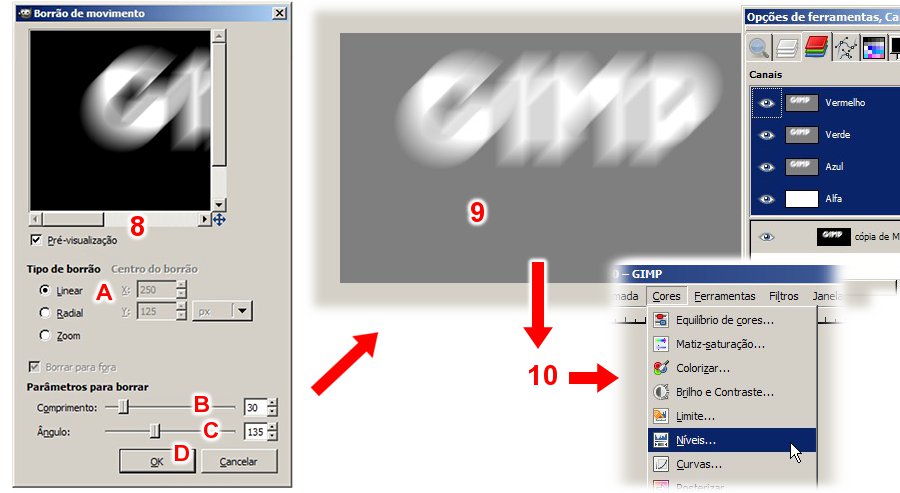
É nesse canal que faremos o efeito. Com ele ativado, vá em Filtro/Desfocar/Borrão de Movimento. No quadro de diálogo, certifique-se de a opção Pré-visualização (8) esteja marcada. Em “Tipo de borrão”, usaremos o primeiro, Linear (A). Para obter um resultado similar ao meu, configure o “Comprimento”, em B, para 30 e o “Ângulo” para 135 e dê OK para aplicar (D). A aparência do canal mudará (9). Em seguida, vá em Cores/Níveis… (10).

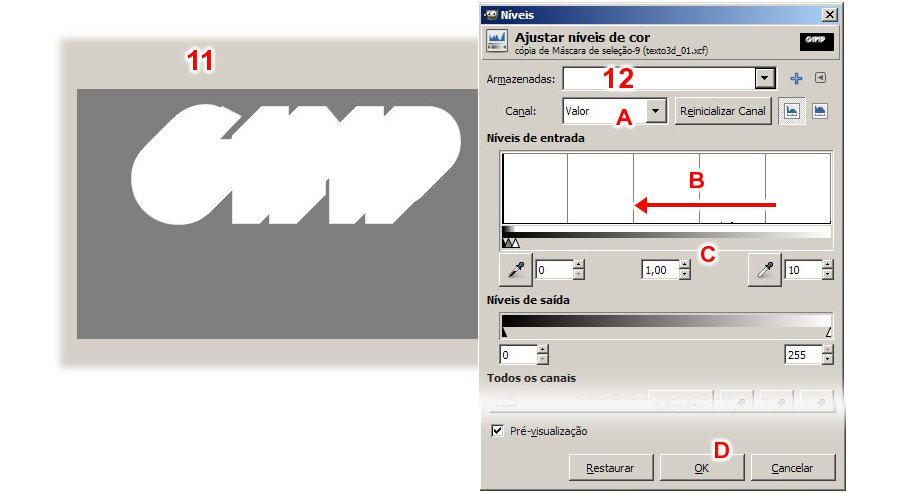
Para este ajuste, sua imagem precisa estar com 100% de zoom (11). Arraste o quadro de diálogo Níveis (12) para o lado dela. Trabalharemos no canal Valor (A). Em B, temos três controles deslizantes: clique no controle do canto direito e arraste-o para a esquerda, os outros dois controles acompanharão o movimento… ou digite os calores indicados em ©, nas caixas. Clique no botão OK quando terminar (D).

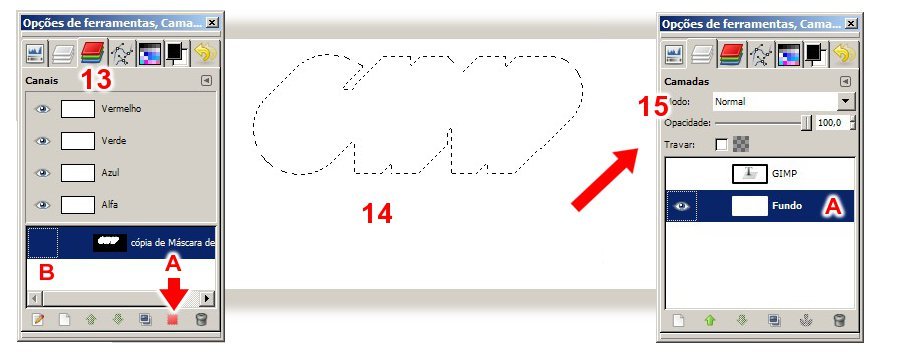
Vá na janela de Canais (13) e clique no penúltimo ícone, na base dessa janela (A). Isto ativará a seleção. A seguir, clique no ícone do olho, para deixar o canal oculto. Se você seguiu estas instruções, sua imagem estará similar à figura 14. Vá na janela de camadas (15) e dê um clique sobre a camada Fundo. (A).

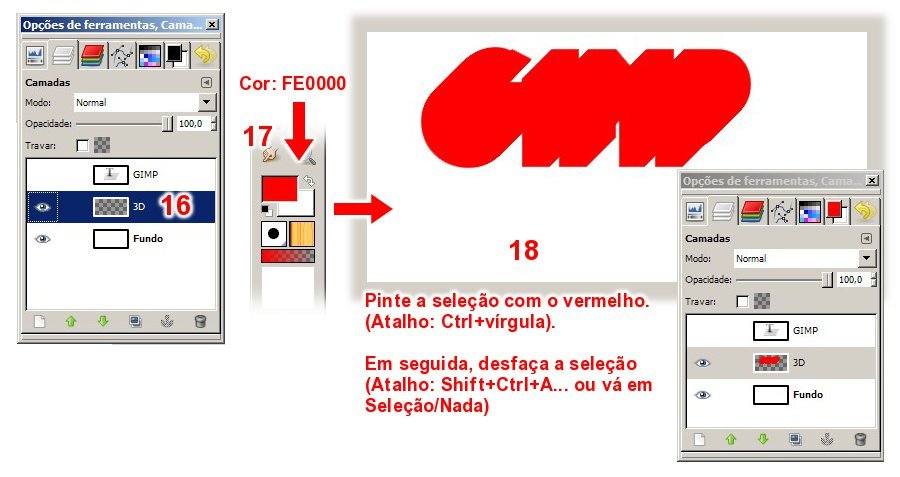
Crie uma nova camada e dê a ela o nome de: 3D (16). Mude a Cor de Frente para: FE0000, um tom de vermelho (17). Pinte a seleção com esta cor, através do atalho Ctrl+vírgula e desfaça a seleção Shift+Ctrl+A. (18).

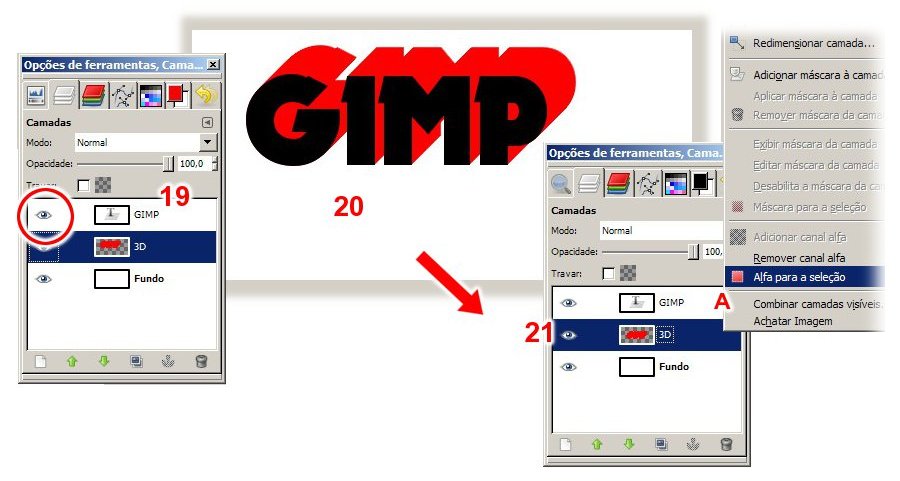
Na janela de camadas, torne a camada do texto visível, clicando sobre o ícone do olho (19). Na figura (20) temos o resultado até o momento. Clique com botão direito do mouse sobre a camada 3D (21) e escolha a opção “Alfa para a Seleção” (A).

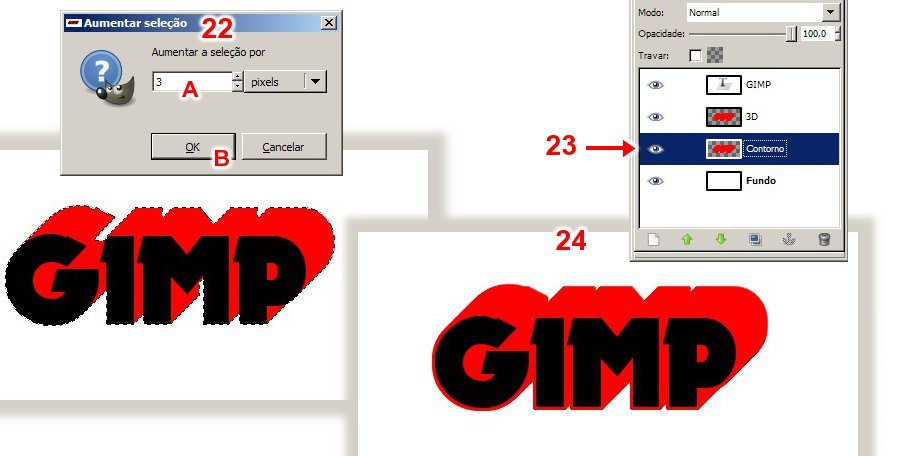
Vá em Seleção/Aumentar e, no quadro de diálogo (22), digite o valor de 3 (A) e clique em OK, para aplicar. Na janela de camadas, crie uma nova camada e nomeie-a como: Contorno. A nova camada deverá ficar abaixo da camada 3D, conforme indicado na figura 23. Pinte a seleção com o vermelho e desfaça-a, utilizando os atalhos já ensinados anteriormente (24).

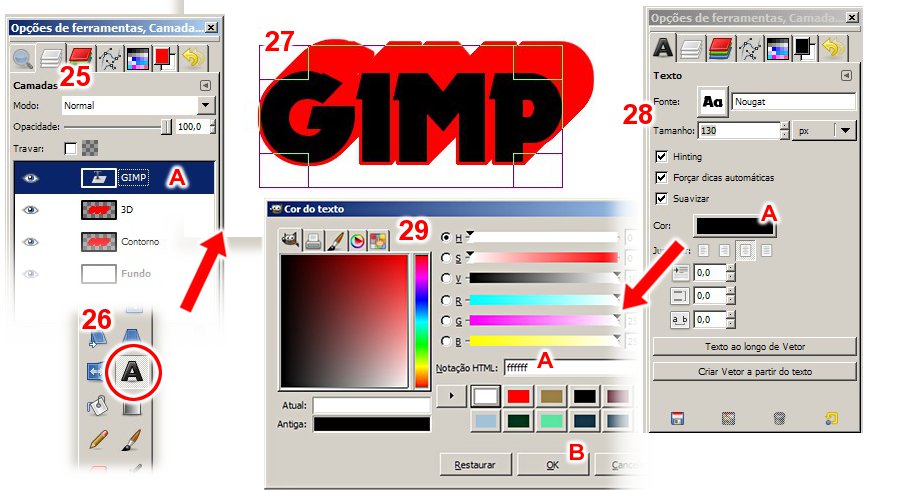
Agora, só está faltando mudar a cor do texto. Na janela de camadas (25), clique na camada do texto, para ativá-la (A). Pegue a Ferramenta Texto (26) e clique com ela no meio do texto, na camada (27). Nas opções de texto (28), dê um clique sobre o retângulo da cor (A). Irá abrir um quadro de diálogo (29), no campo “Notação HTML” digite: FFFFFF, (A) este é o código para a cor branca. Dê OK, para finalizar.

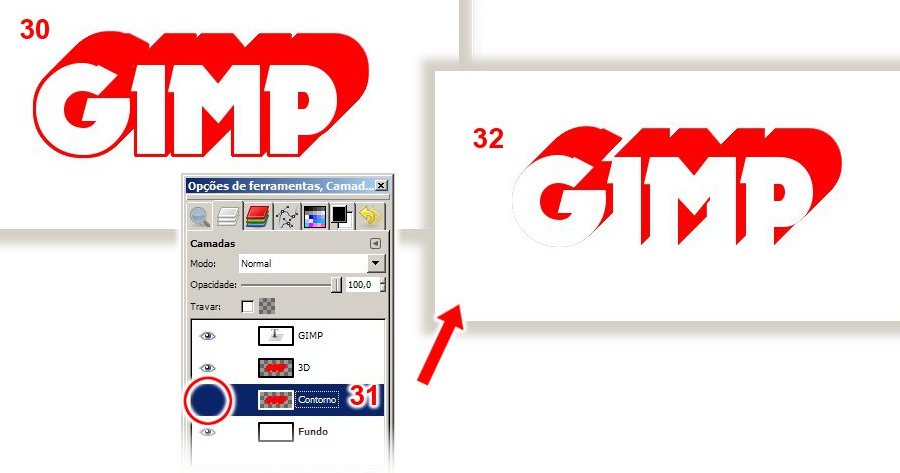
Na figura 30 temos o resultado final. Podemos obter uma variação interessante, ocultando a camada Contorno (31 e 32).

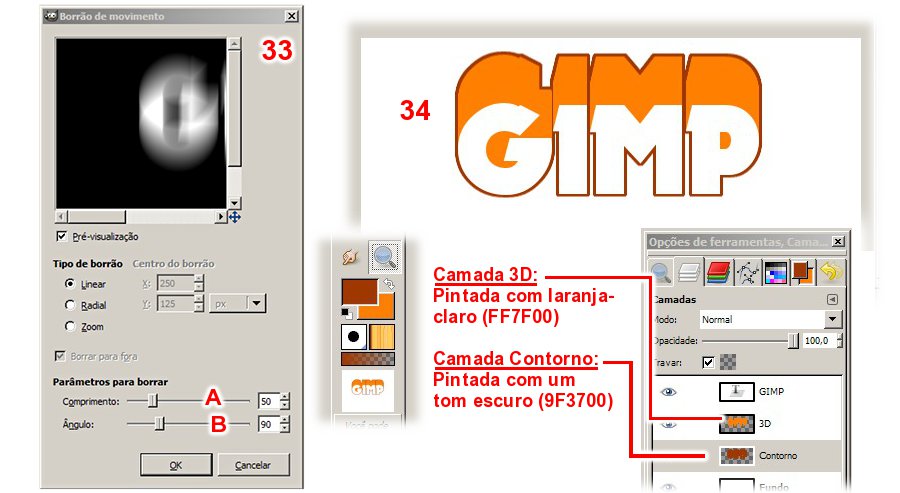
Outras variantes se conseguem com diferentes configurações do filtro Borrão de Movimento (33). No exemplo seguinte, eu utilizei os valores de 50 e 90, para “Comprimento”, e “Ângulo”, respectivamente, chegando depois ao resultado da figura 34. Note, ainda, que eu empreguei cores diferentes para as camadas 3D e Contorno.


Créditos: Kuru-Man



Obrigado de novo!