Como editar um texto ao longo de um caminho ou seleção
Pretendo mostrar como editar/colocar um texto ao longo de uma seleção ou de um caminho por mais tortuoso que ele seja. Frequentemente, temos vontade de distribuir um texto ao longo de um círculo, mas não sabemos como fazê-lo, já que inclinar as fontes individualmente é muito trabalhoso. Fiz o aprendizado desse tutorial com um vídeo produzido pelo Wilber um dos integrantes do GIMPchat. Mas ele é difícil de ser seguido para quem não tem muita experiência. Então, resolvi transformá-lo num passo a passo bem fácil de acompanhar.
A fonte usada pode ser obtida através de: http://www.gimpchat.com/download/file.php?id=5086
A versão usada: GIMP 2.8.0 (A minha versão está traduzida para português de Portugal).
O produto final será algo assim:
É aconselhável que a cada passo, você salve o seu trabalho usando o formado .xcf: Ficheiro>Guardar como>digitar nome do arquivo.xcf>Gravar. Assim, você se previne de ter seu trabalho perdido em caso de pane.
1. Abrir uma nova imagem 500×500, fundo branco.
2. Criar uma nova camada transparente.
3. Adicionar guias 50% horizontal e uma guia 50% vertical, para permitir centralizar bem o círculo. Tem um script muito útil que faz isso: cross hair guides. É só baixar do GIMP Plug-in Register: Crosshair guides
4. Para colocar as guias sem o script: Imagem> guias>Nova guia por percentagem>Horizontal e 50. Repetir e marcar Vertical e 50. Se tiver o script: Imagem>Guias>crosshair guides.
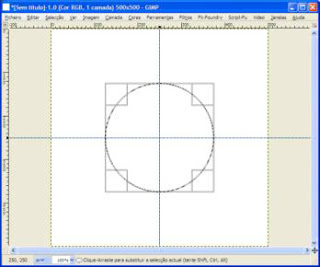
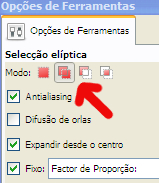
5. Escolhar a ferramenta elipse. Marcar expandir a partir do centro e fator de proporção fixo (fazer um círculo). Faça o círculo do tamanho que quiser, mas não preencha toda a tela, pois vamos colocar efeitos adicionais no final.
6. Fazer um pequeno círculo na borda do círculo anterior, para servir de orientação quando essa camada for espelhada na vertical futuramente. Marcar: adicionar à seleção:
7. Após adicionar o pequeno círculo ficará assim:
8. Com a seleção ainda ativa: Seleção>Em caminho
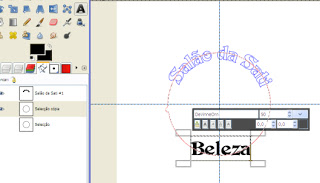
9. Escolher a ferramentra Texto. A cor de frente deverá ser preta. Fonte: Devinne Ornamental, que poderá ser obtida aqui: Fonte Devinne Orn Size: 50. O tamanho da fonte deverá ser compatível com o tamanho do círculo. Digitar o texto. Acomodar o tamanho da fonte ao tamanho do círculo, à medida que ele for aparecendo.
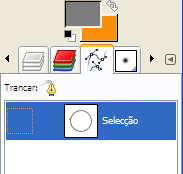
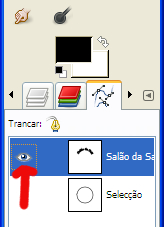
10. Para saber manipular os caminhos: Janelas>Diálogos acopláveis>Caminho. Você verá que embaixo das ferramentas, em vez das camadas, aparecerão os caminhos.
11. Marcar o caminho denominado “seleção” que contém o caminho do círculo. Ele vai ficar azul. Voltar para o diálogo de camadas. Seleção: a partir do caminho (para tornar ativa a seleção do círculo que tínhamos feito antes.) O círculo apresentará as formigas.
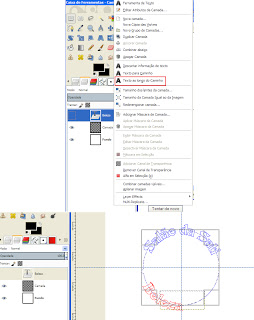
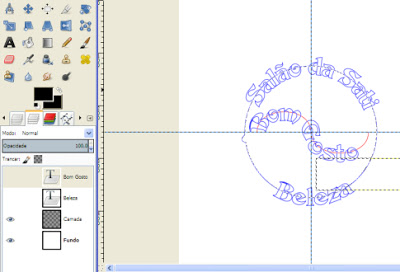
12. Na camada de texto, clicar em cima dela com o mouse direito. Escolher: Texto ao longo do caminho. Se o texto não aparecer de imediato, vá no diálogo acoplável de caminho e marque no canto esquerdo, para torná-lo visível.
13. O texto aparecerá como a seguir:
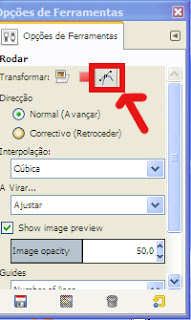
14. Dependendo do tamanho do texto, ele pode não ficar perfeitamente encaixado na parte superior do círculo. É preciso, então, posicioná-lo usando a ferramenta Rodar. Quando escolhê-la deverá ser marcado na janela a opção caminho, porque senão vai rodar a camada e não o texto editado ao longo do caminho.
15. Ir no diálogo de caminho e tornar o caminho do texto como escolha e realizar a rotação até que atinja a posição desejada.
16. A camada de texto poderá ser deletada, pois não tem mais serventia.
17. Para escrever na parte de baixo é preciso espelhar na vertical o caminho. Para isso, vá no diálogo de caminho. Duplique o caminho circular usado anteriormente para escrever o texto. Escolha a ferramenta “Espelhar ou Revirar” e marque a opção Caminho e vertical
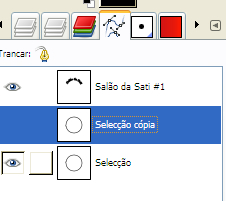
18. No diálogo de caminho selecione o caminho “seleção cópia”.
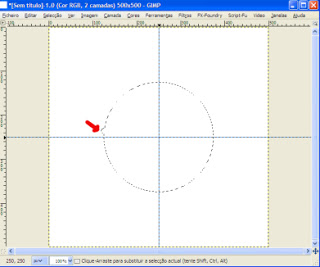
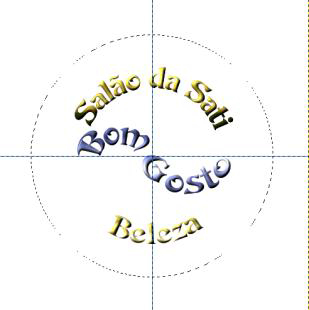
19. Clicar em qualquer lugar da imagem e o caminho ficará invertido como se pode notar pela pequena marca que foi colocada no círculo, antes ela estava acima da guia horizontal e agora está abaixo:
20. Voltar para o diálogo de camada. Escolhar a ferramento de texto. Digitar o novo texto, no caso, “Beleza”.
21. Selecionar no diálogo de caminho, “seleção cópia.” Depois, ir em Seleção>A partir do caminho. Esse caminho vai apresentar as formigas.
22. No diálogo de camada, escolher a camada de texto, clicar com o mouse direito e marcar a opção “Texto ao longo do caminho.” O texto vai então aparecer. Para não confundir com o texto original, desligar a visibilidade da camada de texto e deixar só a visibilidade do caminho. Preserve a camada do texto, pois, caso queira alterar o tamanho da fonte, você poderá editar essa camada. Vai aparecer isto:
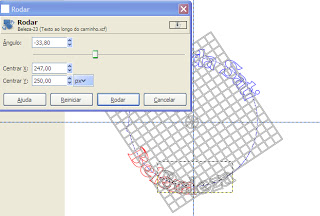
23. Para posicionar corretamente o texto na borda inferior do círculo, é preciso fazer como no passo 13. Escolhar a ferramenta “Rodar”, marcar a opção “caminho”.
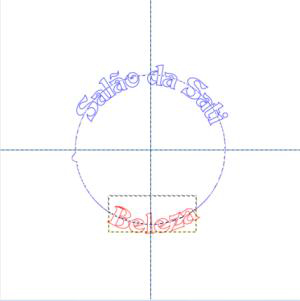
24. Ir para o diálogo de caminho, marcar a camada “Beleza”, ou o que você tiver escrito. Clicar em qualquer lugar da imagem e rodar até posicionar o texto onde você quiser. Quando estiver satisfeito, clique em “rodar”.
25. Se ficar insatisfeito é só desfazer e tornar a rodar até bem posicionar.
26. Agora, vamos fazer um ouro tipo de caminho. Escolhar a ferramenta “Caminho” ou “Vetor” nas versões anteriores.
Clique em 3 pontos mais ou menos no centro do círculo. Puxe as curvas para dar a forma que você quiser.
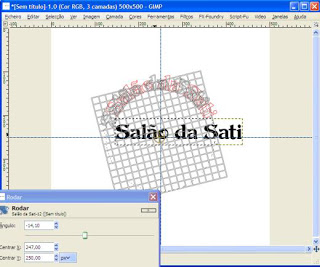
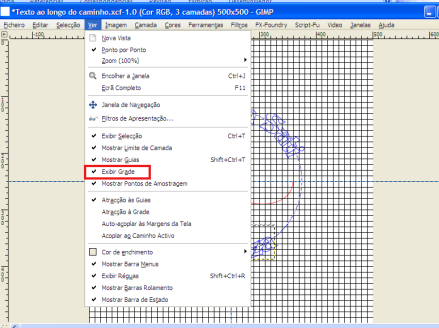
27. Se você for perfeccionista, e deve sê-lo, faça a etapa anterior com o auxílio de grade para melhor posicionar os pontos simetricamente. Ver>Exibir grade.
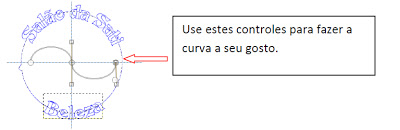
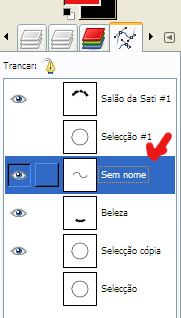
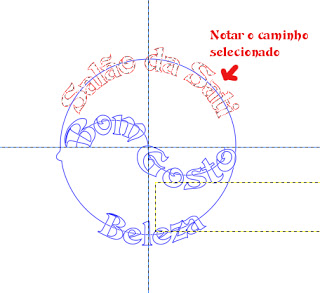
28. Uma vez satisfeito com o caminho, ir para o diálogo de caminho e marcar o último caminho feito.
Use estes controles para fazer a curva a seu gosto.
29. Ir para o diálogo de camadas. Escolher a ferramenta de texto e digitar o texto que se quer colocar nesse caminho.
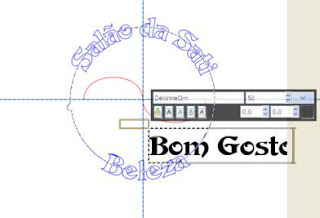
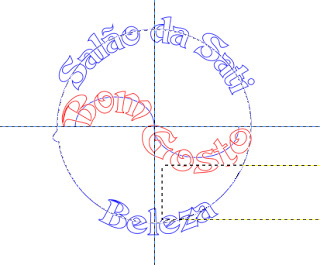
30. Selecionar a camada com esse texto “Bom Gosto” no diálogo de camadas. Clicar com mouse direito. Escolher: “Texto ao longo do caminho.” O texto vai aparecer:
Desliguei a visibilidade da camada texto para mostrar só o texto ao longo do caminho.
31. Se não gostar da distribuição do texto no caminho, aumente ou diminua o tamanho da fonte até preencher todo o caminho. Deve-se então deletar o texto anterior no caminho no diálogo de caminhos e tornar a marcar o caminho que se quer colocar o texto e repetir a operação na camada de texto (diálogo de camadas: camada>texto ao longo do caminho”, até ficar satisfeito. No caso acima vou fazer isso para preencher todo o caminho. Aumentei o tamanho da fonte para 58. Veja como ficou melhor.
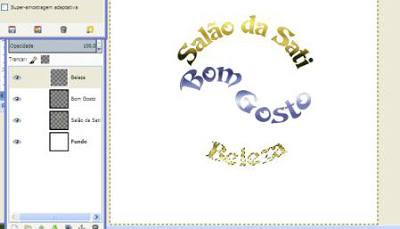
32. Os textos estão contornados em azul e vermelho, porque tornamos visíveis esses textos no diálogo de caminhos. Depois eles serão apagados quando preenchermos o texto com a cor, textura ou gradiente que quisermos.
33. Para preencher as fontes, vá ao diálogo de caminhos, escolha um dos textos, depois: Seleção> A partir do caminho. Nota-se que o texto escolhido vai ficar com a seleção exibindo as formigas:
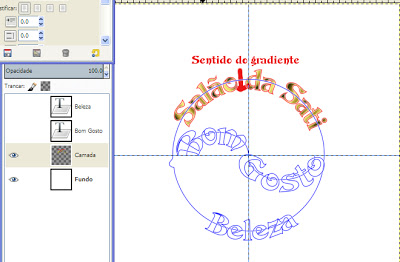
34. Uma vez selecionado, vá para o diálogo de camada, clique na camada transparente (se ainda não tiver uma camada transparente, crie então), dê a ela o nome que corresponde ao texto para melhor localizá-la depois. Preencha a fonte com o que quiser, no caso, preenchi com o gradiente Golden, radial, repetir nenhum. Preste atenção: só vai dar certo se usar uma camada transparente vazia e não a camada de texto original, que, aliás, já deveria ter sido deletada.
35. Desligue a visibilidade desse caminho no diálogo de caminho para retirar o contorno vermelho.
36. Faça o mesmo com os outros caminhos. Coloque cor sólida, textura ou outro gradiente a seu gosto. A cada vez que for aplicar uma cor é aconselhável criar uma nova camada transparente para facilitar o fazer e desfazer e também para colocar efeitos adicionais como “entalhes”, “mapa de relevo”, “sombra projetada” etc. Quando estiver a seu gosto, no final, é só fazer “Imagem>Fundir camadas visíveis.” As camadas de texto originais devem ser todas deletadas, é claro.
37. Desligue a visibilidade de todos os caminhos. A parte principal que é “Editar texto ao longo de um caminho” está pronta.
38. Cada camada de texto poderá sofrer alterações adicionais, tais como, “Bevel” ou outras. É só clicar na camada com o mouse direito e escolher “Alfa para seleção” e dar o tratamento que quiser.
39. Realizada a tarefa principal, vamos agora fazer alguns ornamentos.
40. Crie uma nova camada transparente, denomine-a “moldura” e posicione-a acima da camada de fundo. Faça um círculo que possa conter tudo que está escrito.
41. Mude a cor do 1º plano (frente) para 914040. Na camada moldura: Seleção>preencher com cor de frente.
42. A seguir, com a seleção ainda ativa, Seleção>encolher> 6 pixels.
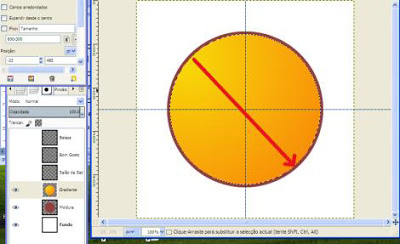
43. Cria uma nova camada denominada “gradiente” e coloque-a acima da “moldura”. Mude a cor de frente para f8d908 e a de fundo para f88f08. Escolha a ferramenta “gradiente” – radial, frente para fundo (RGB), repetir nenhum – e aplique como mostrado abaixo:
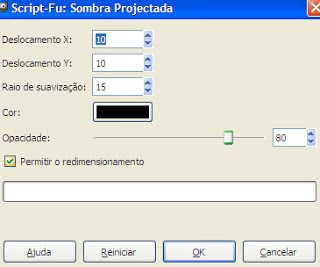
44. Opcionalmente, poderá ser projetada uma sombra. Marcar a camada “moldura”. Filtros>Luz e sombra>Sombra projetada – X = 10; Y = 10; Raio = 15, cor = preta – opacidade = 80.
45. Para dar maior profundidade aos textos, podemos usar mapa de relevo. Para tanto, marque a camada de texto que você quiser (as 3 devem estar separadas ainda). Duplique-a. Mude o nome da nova camada para “Desfocada”. Clique com o mouse direito em cima da “Desfocada” e escolha “Alfa para seleção.” Mude a cor de frente para um cinza claro, por exemplo, 7d7d7d. Estando ainda na camada “Desfocada”, preencha a seleção com essa cor. Seleção >Preencher com a cor de frente. Depois, Seleção>Nenhuma.
46. Na camada “Desfocada” aplique: Filtros>Esbater ou desfocar (versões anteriores)>Suavização Gaussiana: horizontal = 10; vertical = 10; RLE.
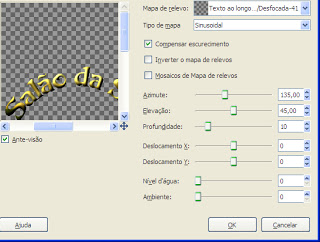
47. Em seguida, vá para a camada de Texto correspondente. No meu caso, “Salão da Sati”. Filtros>Mapa>Mapa de relevo. Entre com os valores abaixo. Não se esqueça de marcar a opção “Desfocada” para a camada de mapa de relevo no alto, senão não fica nada
certo.
Clique OK.
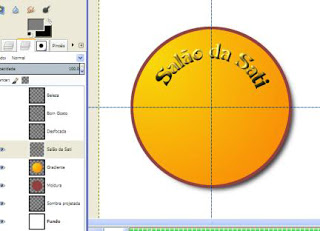
48. Teremos algo assim:
49. Delete a camada “Desfocada”.
50. Repita os passos 44 a 46 para cada camada de texto; duplicar a camada>desfocar a cópia>mapa de relevo. A cada nova camada de texto que irá fazer o mapa de relevo, não esqueça de deletar a camada “Desfocada” anterior.
51. Remova todas as guias. Desligue a visibilidade da camada de fundo (branca), para deixar só a imagem em fundo transparente. Imagem>Fundir camadas visíveis>Expandir segundo necessidades>Fundir.
52. E, aí, temos o final.
53. Para salvar: Ficheiro>Exportar>(nomear o que você quiser.png>Exportar>Exportar.
54. Divirta-se
Tutorial de: Carlos Diniz
Contato: [email protected]



































Uau! Muito bem feito este tutorial. Me ajudou muito com meu trabalho. Mesmo sendo uma publicação antiga gostaria de agradecer o autor pela dedicação do seu tempo em ensinar as outras pessoas. Obrigado!